Building a swatch system using Figma and Sass Lists.
WORK 8th OctoberAs part of the work developing Eclectic Charm's new site, the product details page required a little bit of Sass magic using a feature I hadn't come across before which is 'Sass Lists'. In order to get the product variants to display a swatch which represented the colorway of the jewellery to a higher degree I needed to design and build a swatch system. Pulling product data from shopify gave us a variant name, but due to the nature of shopify it is difficult to add extra fields, say one for a swatch or image of a swatch, and then pull that extra data into Gatsby.
Instead I decide to build a collection of swatches within Figma which could be exported as SVGs and stored in a swatches folder, allowing for reusability and control over the SVG performance. To achieve this we matched the product variant name to the SVG swatch name inside Figma before exporting - this also means for new products if the use the same variant name the swatch can be reused in code.
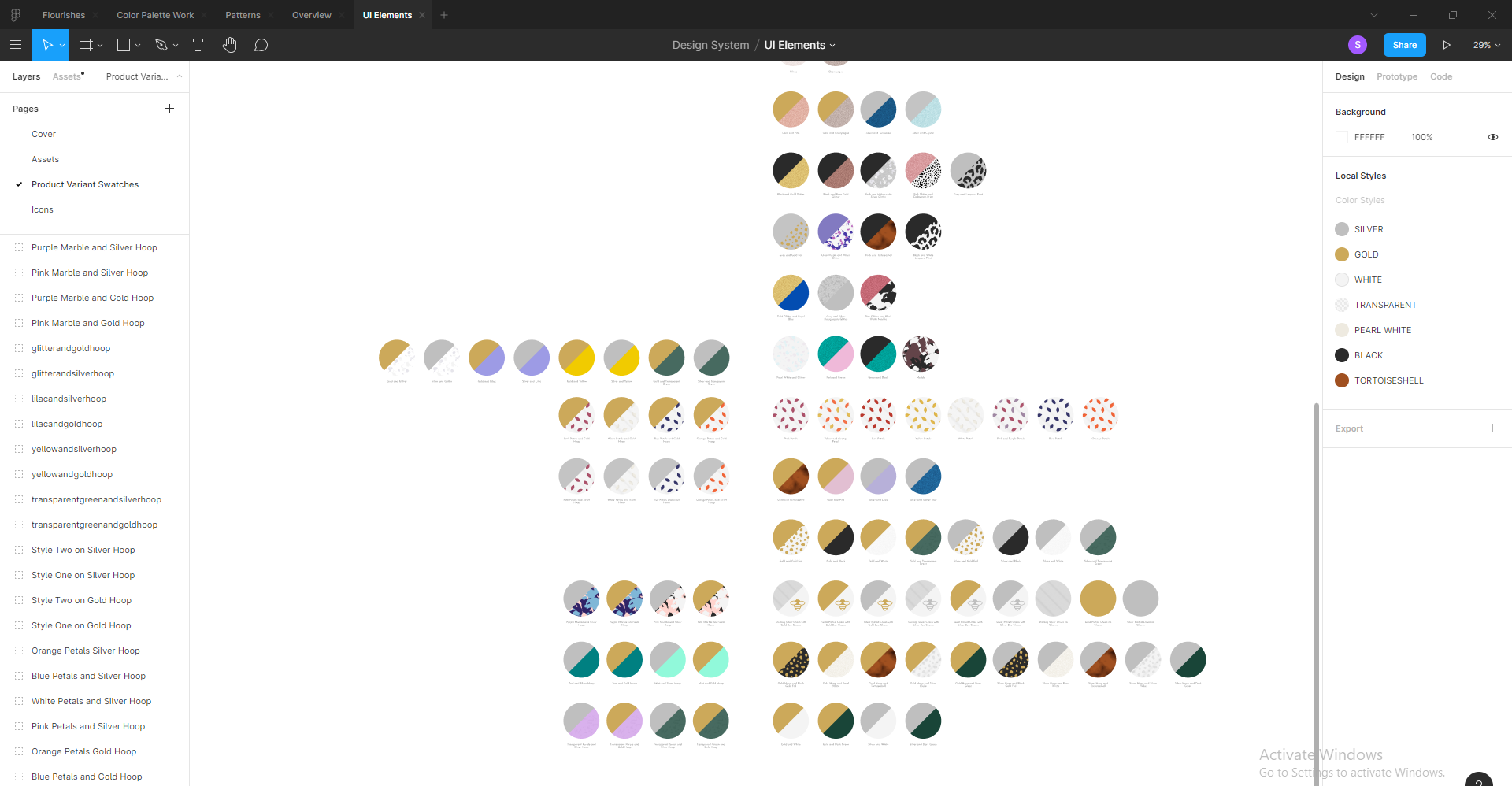
 How the swatch system looks inside of Figma.
How the swatch system looks inside of Figma. On the product details page of the site, the variants options work as a SELECT html element, styled to be individual circles which can be selected - the idea to replace the circle's background image with the swatch worked well and also allowed for a fallback incase the swatch didn't load properly. Due to the large number of swatches that would be required I wanted find a performant way to cycle through the swatches and choose the corresponding image to product variant. Javascript was an option for this but seemed like a stretch; it turns out there is a function for this in Sass called 'Lists'. It was simple to implement using the code below:
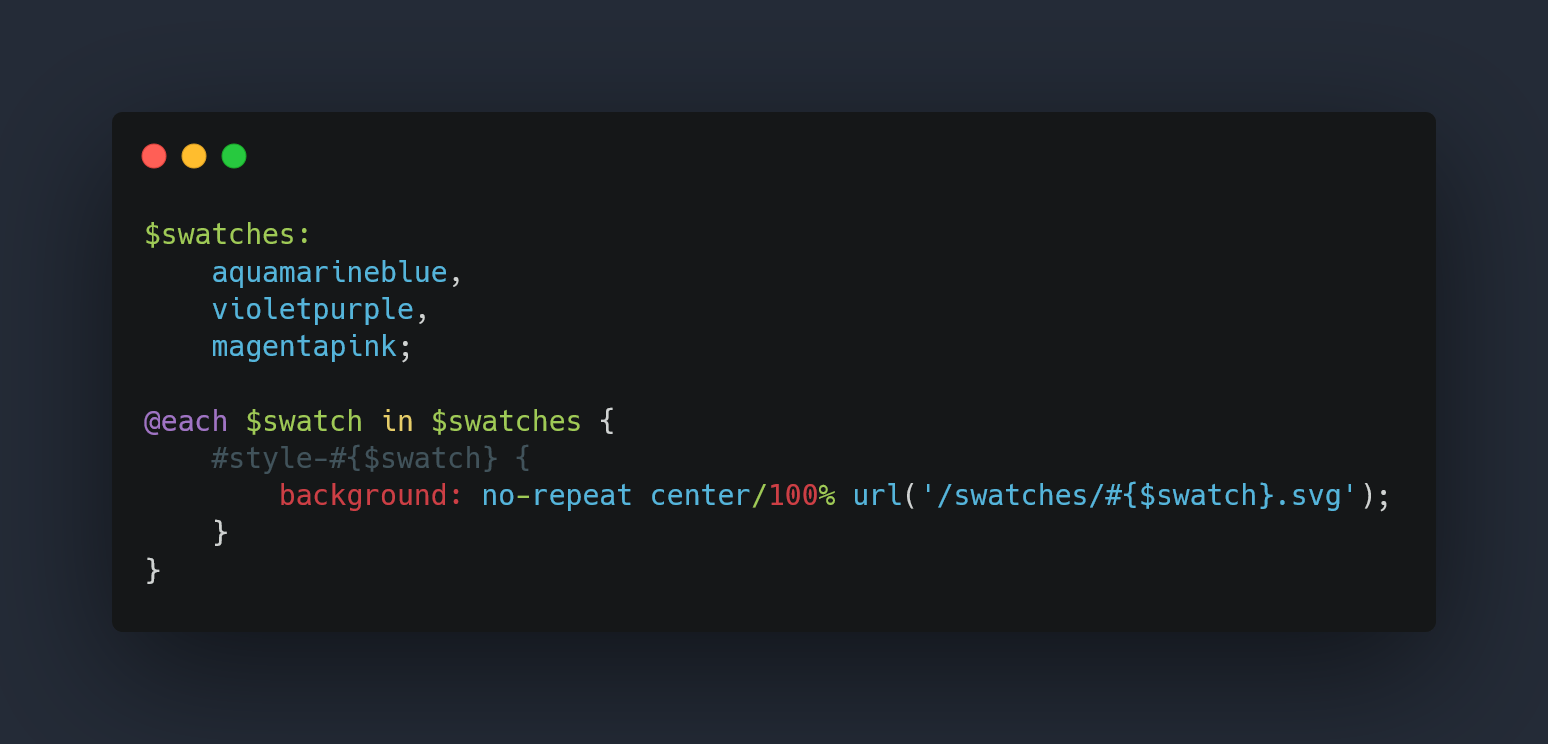
 The code for the Sass List.
The code for the Sass List. This code looks through a list called $swatches and replaces the matching value with the value in the CSS property - in this case the URL for the SVG swatch.
Job done, well deserved pat on the back. Not quite.
What I hadn't considered originally was that Gatsby adds unique pre-fixes to its images during build time - the simple solution was to add all the swatches to the static folder, which should have been obvious in all honesty. And then finally we had a complete solution which worked.
There is still work to do in a version 2.0 of the site which splits out the variants color and fixing type, but that's a story for another time.
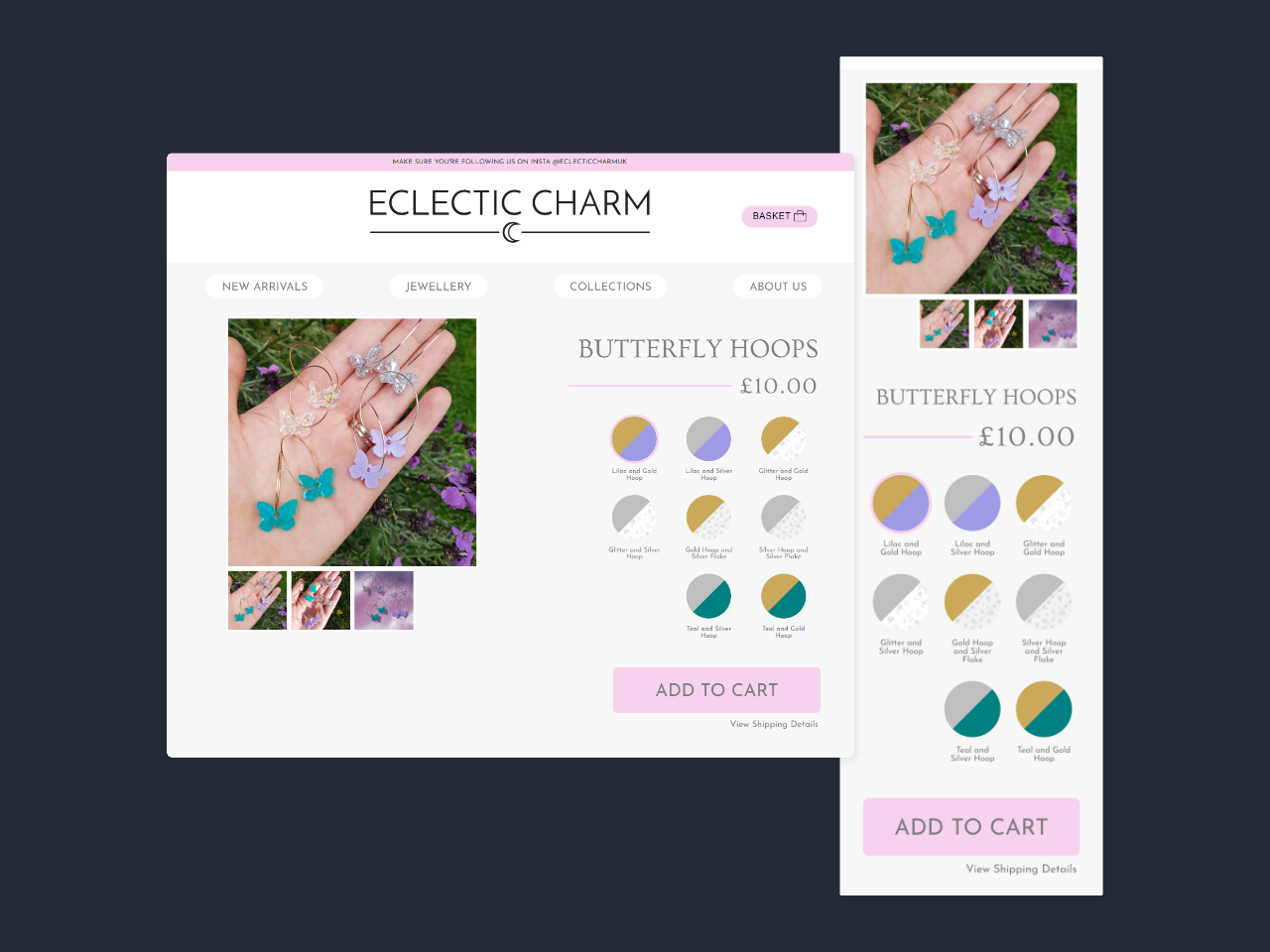
 The built product details page with custom swatches.
The built product details page with custom swatches.