Building a Modular Set of Email Components to Improve Workflow
A large part of my web design role at Joules has comprised of maintaining and developing an evolving email design system. Paired with a developer, I work to create components in Photoshop which we mimic in code and pair up using the Photoshop API. The main focus of this work is to improve the speed at which emails can be designed and then subsequently built, whilst also maintaining a consistency in design across a team of four.
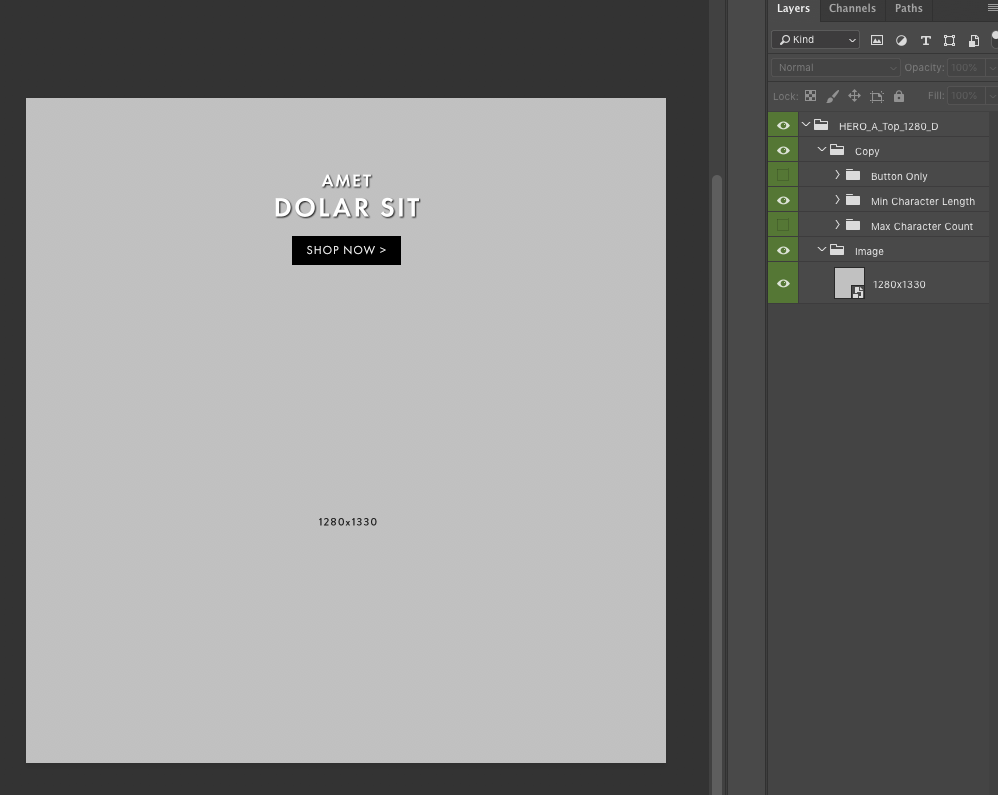
 An example email component we use.
An example email component we use. Each set of modules is built as a single Photoshop file. The module sets include Heroes (like shown above), Text, Button, Images, Break Lines, Spacers and more. The visual below is the standard HERO module with which we would normally lead an email. The concept is simple, copy and images (and anything else i.e. buttons) are separated our within folders and all located within a master folder with a name corresponding to a HTML Module. This folder name for example is HERO_A_TOP_1280_D and the developer script will pull this out using the Photoshop API and load the HTML module by the same name when generating the code.
From a development stand point the system runs on a couple of scripts - both built on Python - the first pulls out all the modules names from the Photoshop file and generates both an excel spreadsheet for links and any images within folders named 'IMAGE'. The second script parses those populated spreadsheets and builds HTML and CSS in the order laid out in the Photoshop file.
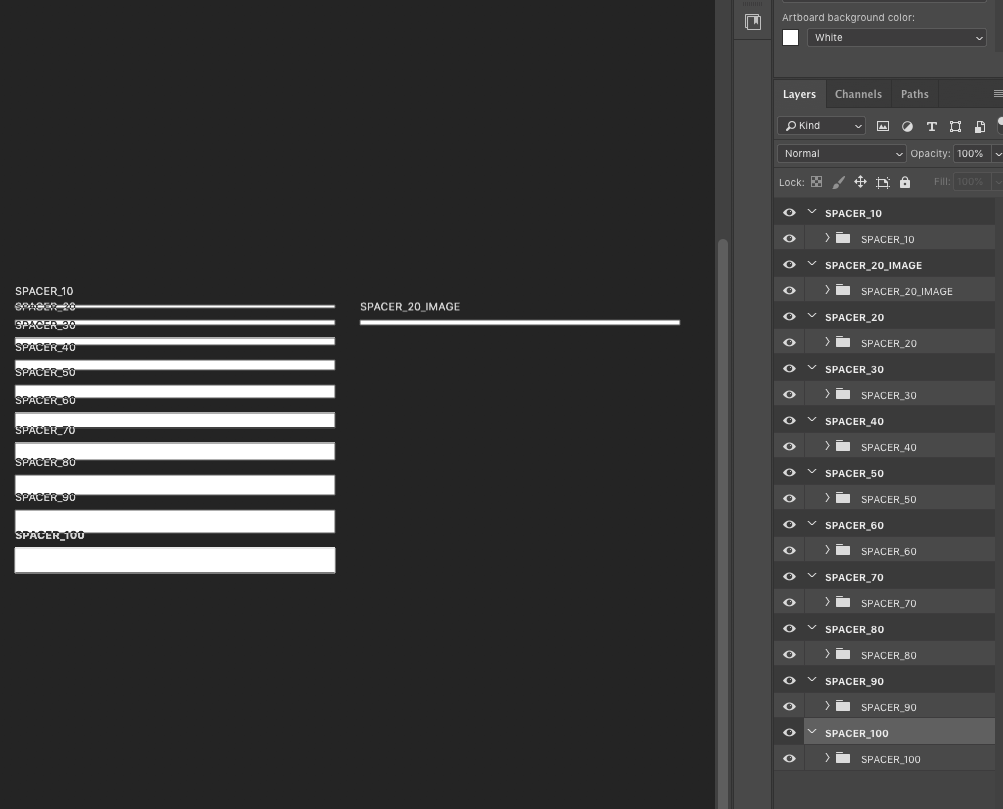
Version one of the script didn't account for spacing between modules so a developer was adding these in by hand. My first update was to build a CC Library for module spacers with attached values i.e. SPACER_40 for 40px padding - this lead to making the build process almost 100% automated.
 The spacer library of components.
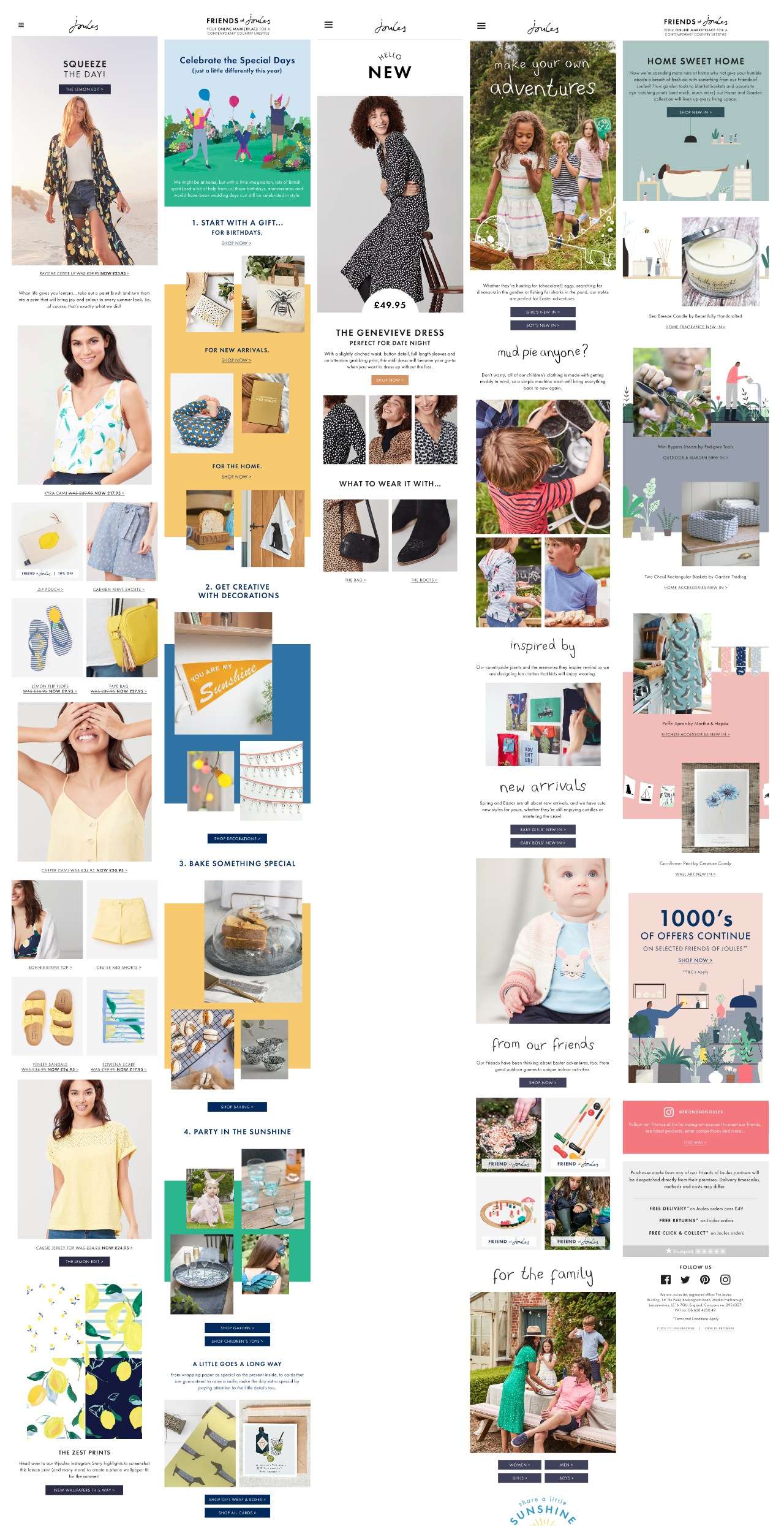
The spacer library of components. Here is a collection of emails built with the system, which will hopefully show the variants and consistency that can be produced with an email design system.
 A collection of emails built with the system.
A collection of emails built with the system.